کلاس های آموزشی
پروژه های صنعتی
پروژه های صنعتی
کلاس های آموزشی
پروژه های صنعتی
پروژه های صنعتی
سرویس چاپ سه بعدی یکی از خدماتی است که بر پایه سفارش آنلاین بنا نهاده شده است و فقط کافی است که کمی از طراحی سررشته داشته باشی و طرحت رو برای ما بفرستی ما ایده ات رو در واقعیت چاپ می کنیم
سرویس چاپ سه بعدی یکی از خدماتی است که بر پایه سفارش آنلاین بنا نهاده شده است و فقط کافی است که کمی از طراحی سررشته داشته باشی و طرحت رو برای ما بفرستی ما ایده ات رو در واقعیت چاپ می کنیم
سرویس چاپ سه بعدی یکی از خدماتی است که بر پایه سفارش آنلاین بنا نهاده شده است و فقط کافی است که کمی از طراحی سررشته داشته باشی و طرحت رو برای ما بفرستی ما ایده ات رو در واقعیت چاپ می کنیم
سرویس چاپ سه بعدی یکی از خدماتی است که بر پایه سفارش آنلاین بنا نهاده شده است و فقط کافی است که کمی از طراحی سررشته داشته باشی و طرحت رو برای ما بفرستی ما ایده ات رو در واقعیت چاپ می کنیم
This code block lets you add almost any html (with the exception of textareas) or javascript code directly to the page. It can also be used to display shortcodes from other plugins.
Below you can see an example of an iframe added to a code block by injecting the iframe HTML into the element:
The color section is the most powerful layout element in your arsenal to build unique websites. it allows you to display fullwidth section that contains various elements, and also lets you set the styling of this section by changing background images and color, height, top and bottom border, etc
A color section is a fullwidth element that can not co-exist beside a sidebar. You can however display a sidebar below the last fullwidth element if you want to.
Below are a few color section examples
The Easy Slideshow element allows you to setup a simple slideshow within seconds, either at the top of your page, stretching across the whole viewport, or as a content element anywhere on the page.
You can choose between fade and slide transition, duration of slide interval and position. You can add any number of slideshows you want to a page
As you can see you can either set the slide animation to fade or to slide. You can also manually choose the slideshow image size from a predefined array of sizes that work well with the theme
This element allows you to display a slider that shows several posts and their preview images. You can use any registered post type, such as blog posts, products, portfolio entries and even post types added by other plugins.
The slider can be displayed as either fullwidth element as seen above or as a smaller content element.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus.
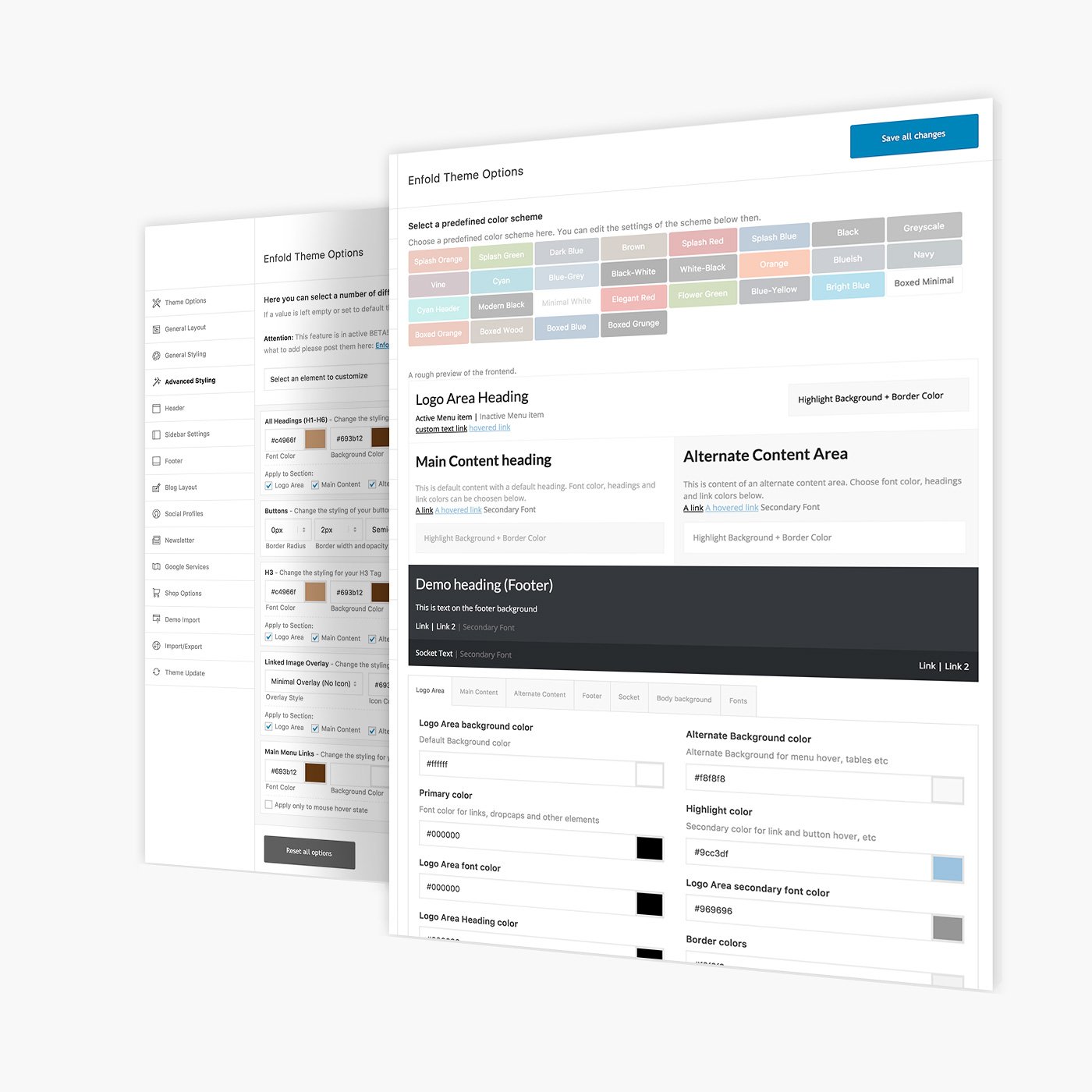
Enfold comes with a plethora of options so you can modify layout, styling, colors and fonts directly from within the backend.
Easily build your own styles within your backend
The theme allows to build your own styles right out of the backend without any coding knowledge. Start your own color scheme by selecting one of the many predefined schemes.

Select from multiple predefined color schemes…
Build your own color schemes
Edit the styling of single elements with the advanced styling editor

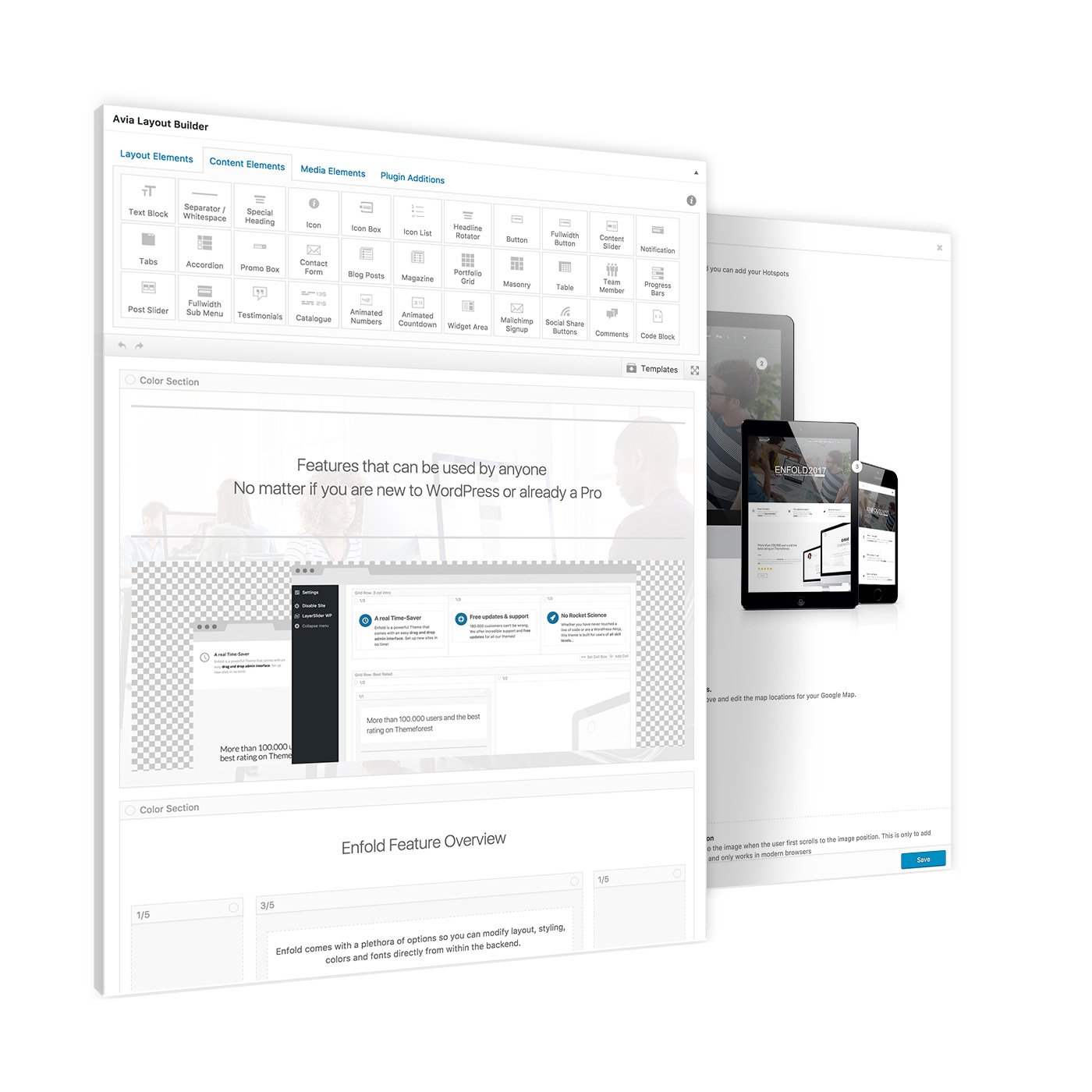
Tons of elements to build your site
Canvas preview to build your layout
The Theme comes with a template builder that allows you to build any number of stunning layouts and apply them to your entries.
All you need to do is to drag and drop the elements into place until you have a page you like. If you want to re-use a template you can simply save it and apply it to other pages later on.
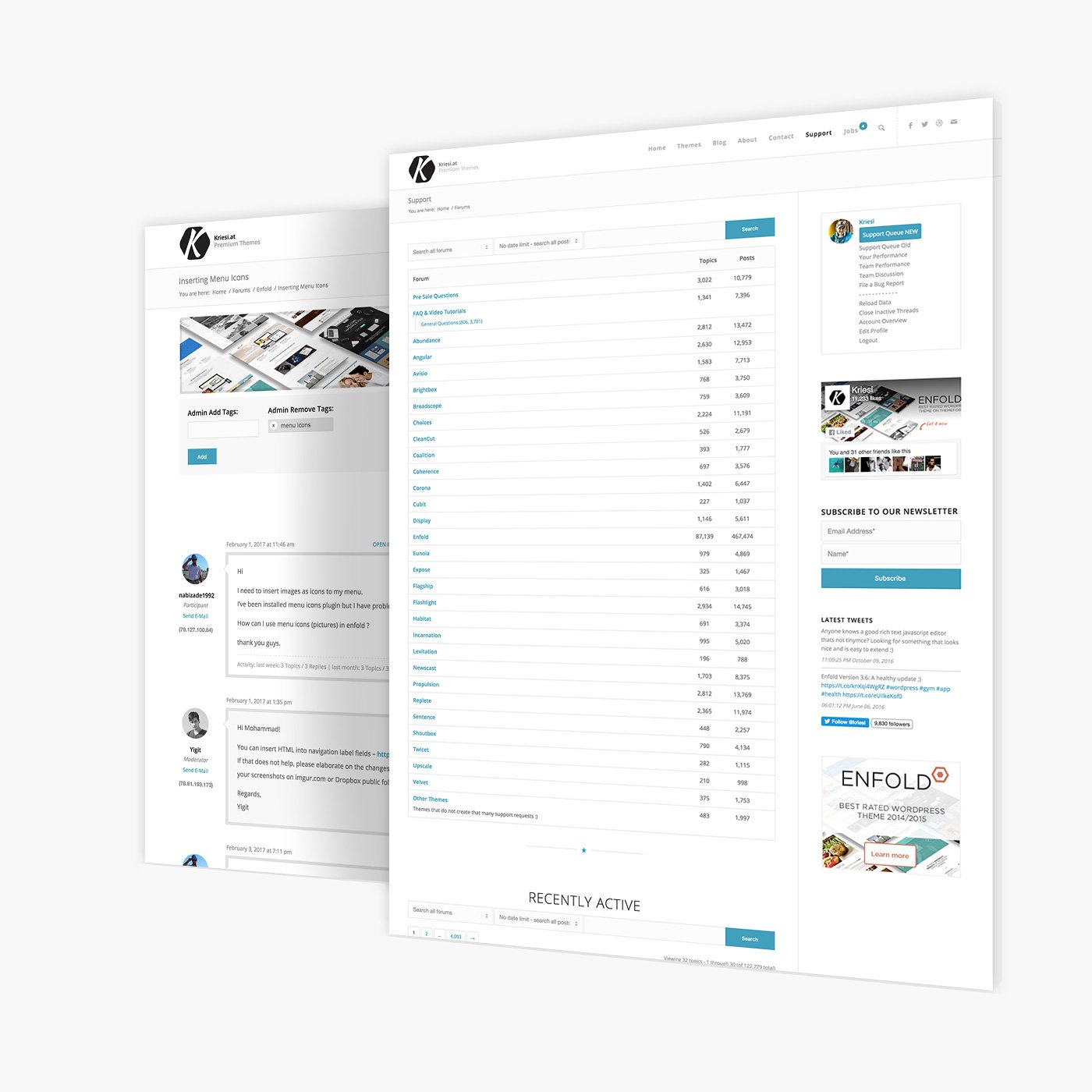
Once purchased you get support and lifetime updates for the theme.
We are very dedicated to offer the best support experience possible and our track record shows that we do something right: Our support forum is a vibrant place to get support, offer feedback and help others.
Our dedicated support team usually answers all questions in less than a day (at least during weekdays 😉 )

More than 120.000 Threads answered show that we do care!

Click on one of the demo import buttons…
…and set up a whole site in less than a minute
One click setups made easy
For beginners it might be hard to set up a site the way our demos looks like.
The content import button does all of that for you and imports not only the content from our demo installation but also the settings (and for most of our demos also all images).
And new ones with every update
who trust Enfold with their site
You got any issues? Get in touch!
of programming effort
We aim for at least a decade!
To change the way your site looks
This slider stretches across the whole screen. You can set multiple sliders per page and also set their properties individually. Like, for example, the background image behaviour (parallax anyone?), image color overlays, captions, etc
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
This is a gallery, created with the default WordPress Gallery Option. The Image size of gallery pics is set automatically when the theme is activated, all you have to do then is to insert a gallery with a max of 7 columns to make it look like the one bellow…
You can choose which Preview Image size you want to display and also how many thumbnails should be displayed within one row. Also notice the subtle animation effect that starts once the visitors screen has reached the Galleries, to draw his attention 🙂
This shortcode allows you to display a google maps element with multiple markers and a slew of customization options like color overlay, size, zoom level, etc
Feel free to place any number of map elements on your site, with any number of map options. There are quite some customisations possible.
Please be aware that in order to use the maps element you need to register a free google api key and enter it in your theme admin panel.
An element that allows you to build interesting layout grids
Grid Rows are fullwidth elements and you can place any number of rows below each other
You can set background color and image for each cell individually
A row can hold up to 5 cells that are aligned beside each other
Use your imagination when it comes to using this element and you can build really interesting stuff
As seen bellow (the 4 blue bars) you can even use the element for pure styling
The image element can be animated and has various different style settings that can be applied, like border radius, overlay, hover effects, etc
Images can be linked to any destination and the captions text, as well as the caption background can be set to any color you want or need.
If an image is a square you can set the style to circular and it will appear as in the example above. Works also very well with rotation animation
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
All of them awesome at what they do!
CEO & Founder
Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras imperdiet dapibus.
CTO
Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras imperdiet dapibus.
Design & Graphics
Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras imperdiet dapibus.
Development
Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras imperdiet dapibus.
QA & User Interfaces
Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras imperdiet dapibus.
Customer Satisfaction
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
This element allows you to display a notification box with a message for your visitor. There are several styling options that allow you to change the display, according to the importance of the message.
The Partner/Logo Element allows you to display a slider or a grid with images that can be linked to any URL. Options are:
Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt.
Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula.
Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula.
Add any number of progress bars in various predefined colors, either with or without icon, with or without description.
Perfect if you want to display some progress or display a skill you or your company has mastered and how good you are at it.
The Promo Box Shortcode allows you to add a special notification with call to action button to draw the visitors attention. It is a convenience element for something that by now can also be achieved in a more flexible way with column and button shortcode 😉
This element allows you to display a sub menu that either scrolls with the page or stays at the top until a new menu appears.
This element allows you to display either a list of tabular data in a default table layout, or you can use it to create tables with custom styling, which is perfect for things like pricing tables.
| Configurations | DUAL 1.8GHZ | DUAL 2GHZ | DUAL 2.5GHZ |
|---|---|---|---|
| Model | M9454LL/A | M9455LL/A | M9457LL/A |
| g5 Processor | Dual 1.8GHz PowerPC G5 | Dual 2GHz PowerPC G5 | Dual 2.5GHz PowerPC G5 |
| Frontside Bus | 900MHz per processor | 1GHz per processor | 1.25GHz per processor |
| Level 2 Cache | 512K per processor | 512K per processor | 512K per processor |
| Configurations | DUAL 1.8GHZ | DUAL 2GHZ | DUAL 2.5GHZ |
|---|---|---|---|
| Model | M9454LL/A | M9455LL/A | M9457LL/A |
| g5 Processor | Dual 1.8GHz PowerPC G5 | Dual 2GHz PowerPC G5 | Dual 2.5GHz PowerPC G5 |
| Frontside Bus | 900MHz per processor | 1GHz per processor | 1.25GHz per processor |
| Level 2 Cache | 512K per processor | 512K per processor | 512K per processor |
This element allows you to display a fullwidth section with tabbed content. The content can be set in your advanced layout editor and there are multiple display options for the tabs (like text only, with image, with icon, above or below the tab section, etc)
This element allows you to display an image of a team member, along with a description and a few social links for each member you display

Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.

Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.

Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.

Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.